Siteimprove monitors websites on forge.lafayette.edu and flags both Quality Assurance (broken links and misspellings) and Accessibility issues. Forge Primary Administrators receive monthly reports on the health and accessibility of their site(s). The following are instructions for using the Siteimprove interface to correct flagged issues. To best use the integration between Siteimprove and WordPress, you should first log in to your site at forge.lafayette.edu .
Quality Assurance
Broken Links
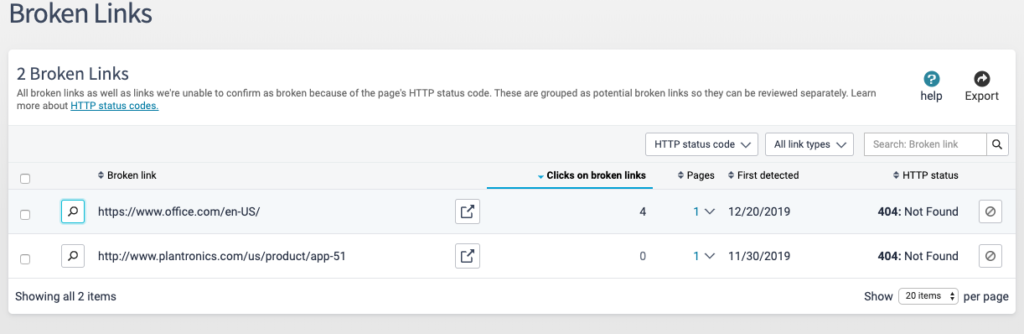
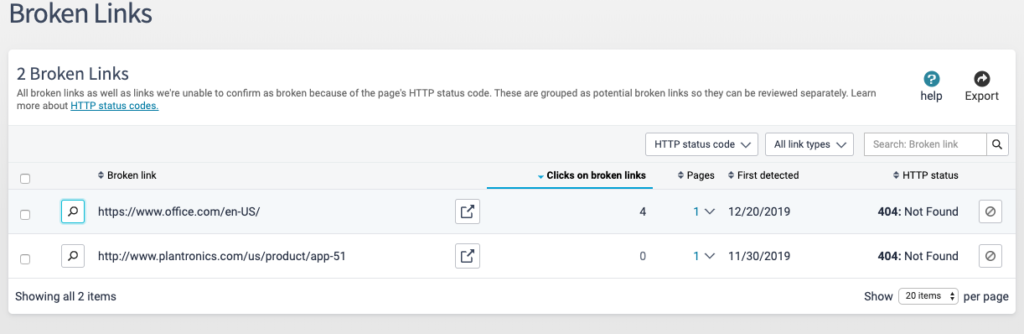
Broken links can be viewed from the Dashboard or by clicking “Quality Assurance” in the side menu and then looking under “Links”. This includes both links on pages as well as links in PDFs. From there, you can choose to see a list of the Broken Links:

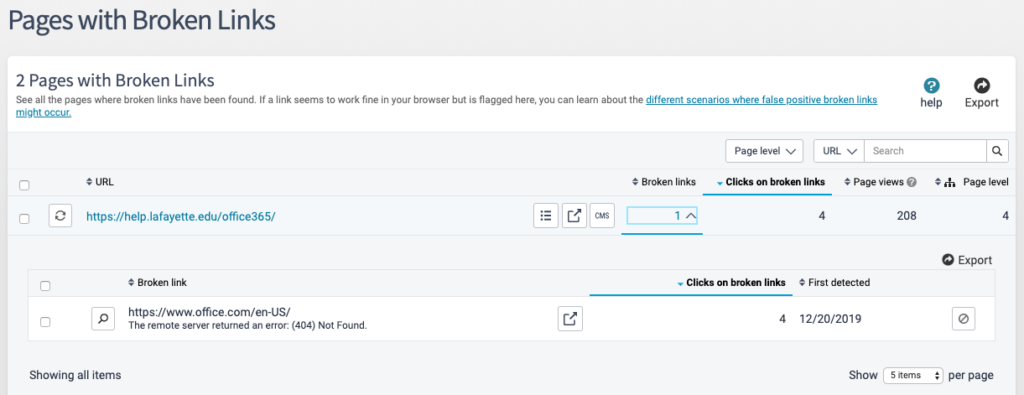
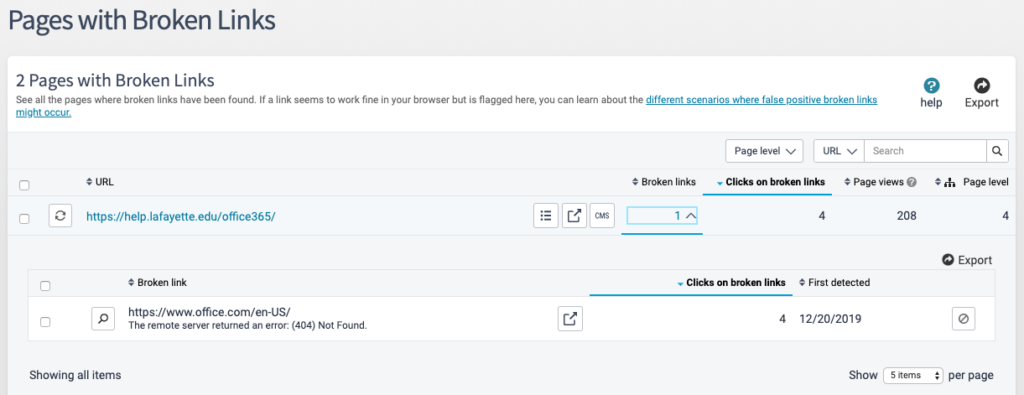
Or a list of Pages with Broken Links:

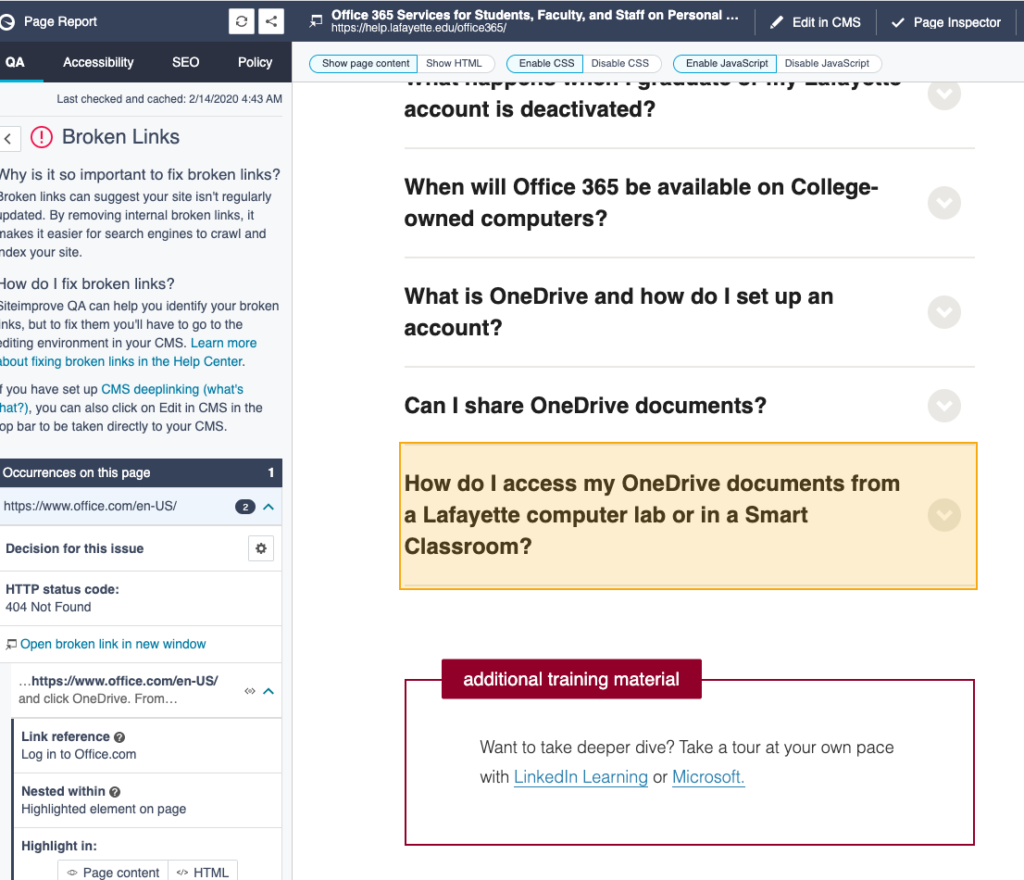
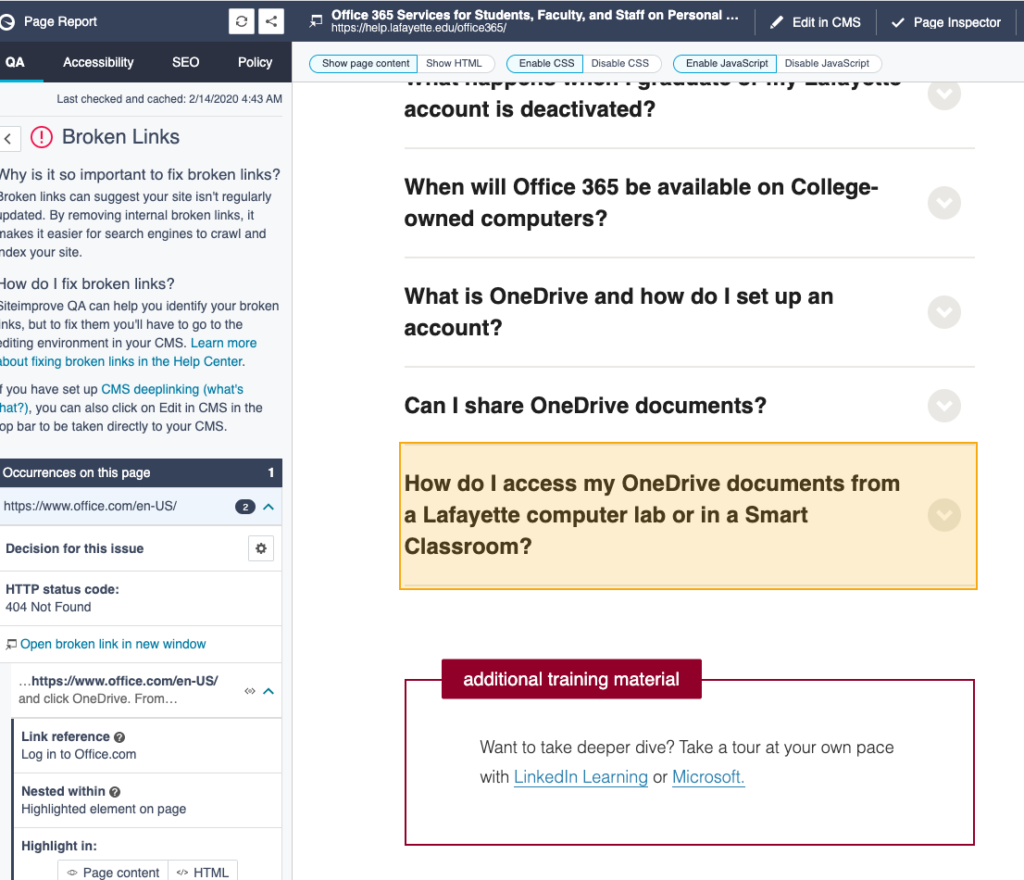
Both interfaces give you information about the number of clicks on the broken link, page views, and the ability to see the Siteimprove Page Report view which highlights the broken link within the context of the page.

To fix the link on your WordPress page, click “Edit in CMS” located in the top menu bar of the page. This will take you directly to the editing interface in WordPress.
To fix broken links in PDFs, you will need to edit the PDF in Adobe Acrobat or a similar program and replace the existing PDF on your site with the updated one.
False Positives
On occasion, Siteimprove will flag a link as broken even if it is functional. Some common reasons are:
- The link is behind authentication (user needs to log in to access)
- The link redirects to an outside website
- The link is to an inactive or closed Qualtrics survey
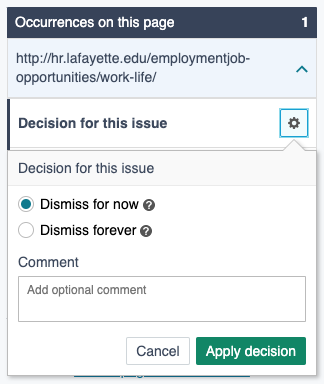
Should any of these apply, you can instruct Siteimprove to ignore the broken link in the Page Report. Navigate to the flagged link on the left sidebar and click the gear icon by “Decision for this issue” and choose “Dismiss for now”. Click [Apply decision] to ignore on all pages.

Misspellings
Misspellings can be viewed from the Dashboard or by clicking “Quality Assurance” in the side menu and then looking under “Spelling” or via the Dashboard. Siteimprove flags both misspelled words as well as words that are potential misspellings (“Words to Review”). To correct misspellings, you will need to edit your page in WordPress.
False Positives
On occasion, Siteimprove will flag a misspelling even if it is correct. Some common reasons are:
- It is a proper noun
- It is a foreign word
- It is a technical or industry specific term
- It is a Lafayette specific word such as “Pard”
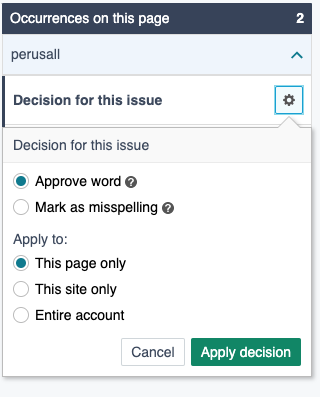
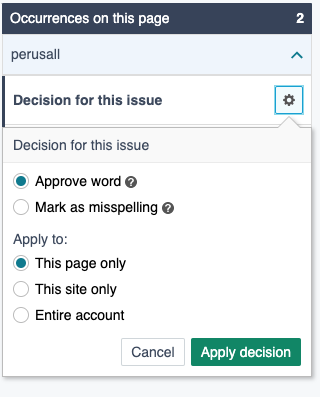
Should any of these apply, you can approve the word on the Page Report for the page on which the misspelling occurs. Click the gear icon by “Decision for this issue” from there you can decide to:
- Approve word: confirms that the word is not misspelled
- Mark as misspelling: confirms that the word is misspelled
Choose to apply the decision to:
- This page only: should be used for jargon, proper nouns, deliberate misspelling, or a word that is a common misspelling of a more frequently-used word.
- This site only: should be used for words that are spelled correctly, likely to be used elsewhere, and not a common misspelling for more frequently-used word.
- Approve for the site: This setting should not be used as it applies the decision to the entire website and not just your sub-domain.

Accessibility
Siteimprove uses WCAG (Web Content Accessibility Guidelines) 2.1 for assessing and flagging accessibility issues. There are three levels of accessibility conformance: Level A, Level AA, and Level AAA. Level A is the minimum level of conformance and ALL Lafayette websites should strive to meet this standard. It is our goal to meet Level AA whenever possible. For a full list and explanations of the WCAG 2.1 compliance and success criteria, see the “Guidelines” option in the Accessibility side menu.
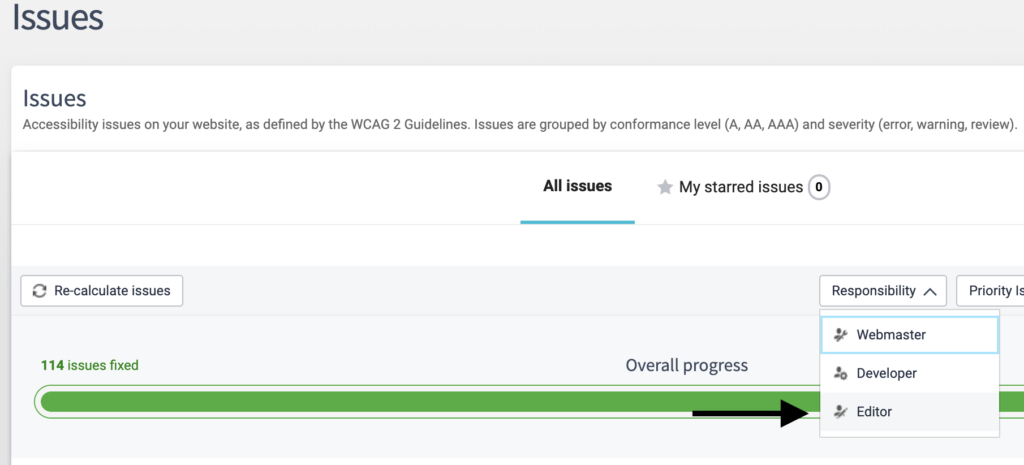
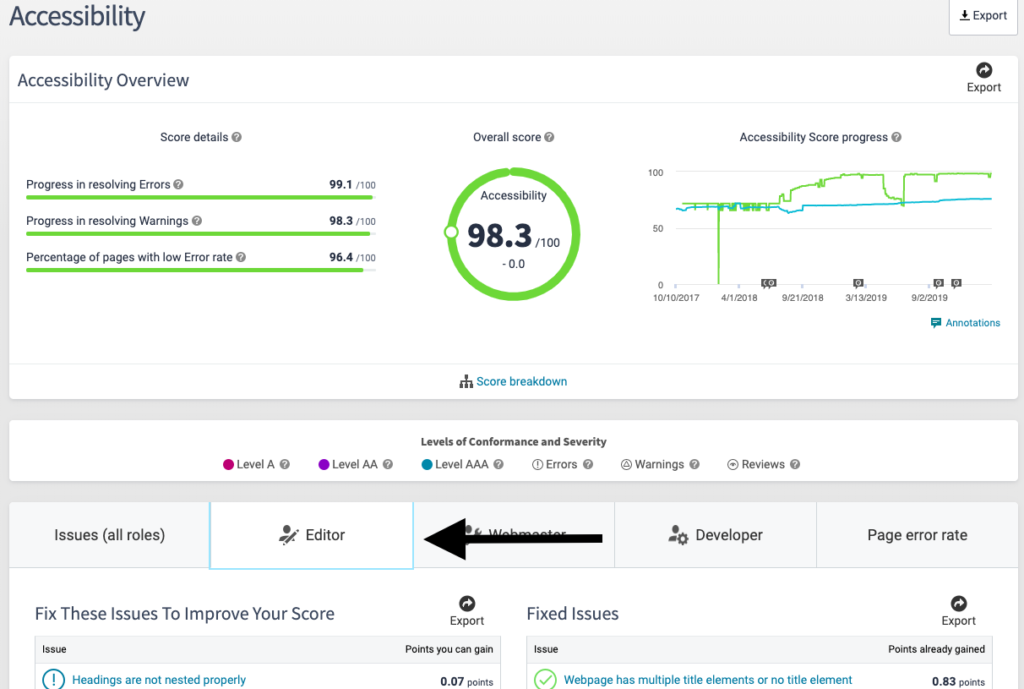
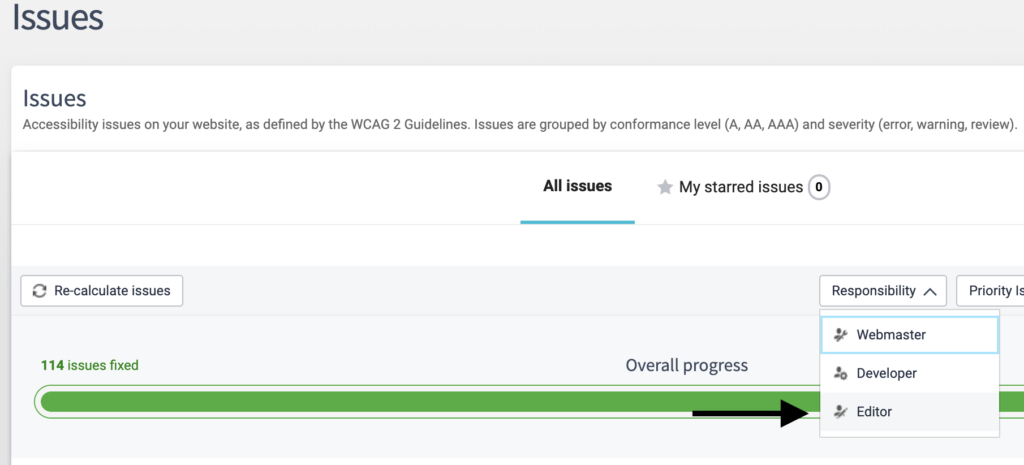
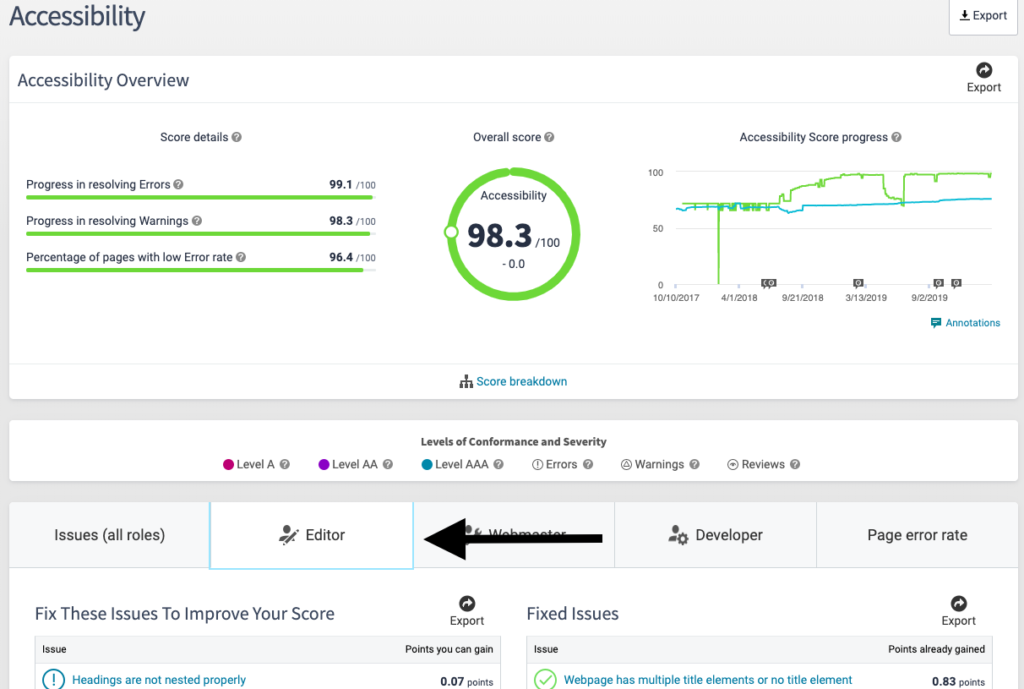
Upon entering the Accessibility Overview, select the “Editor” role for viewing accessibility issues.

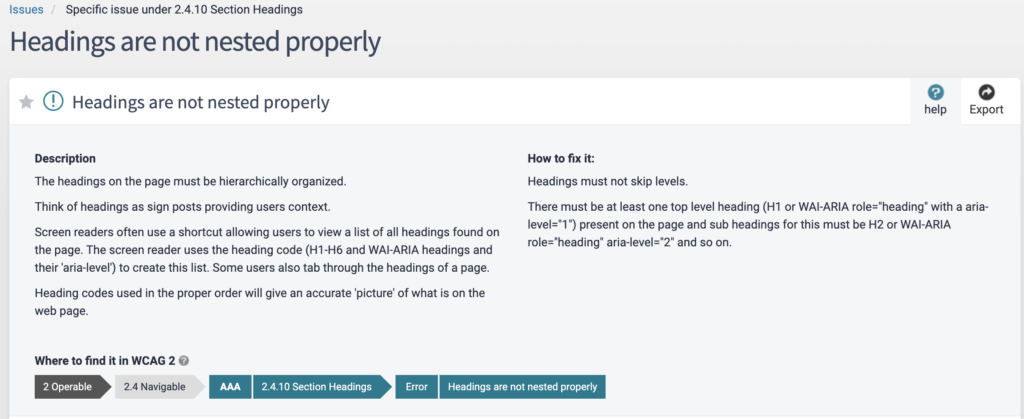
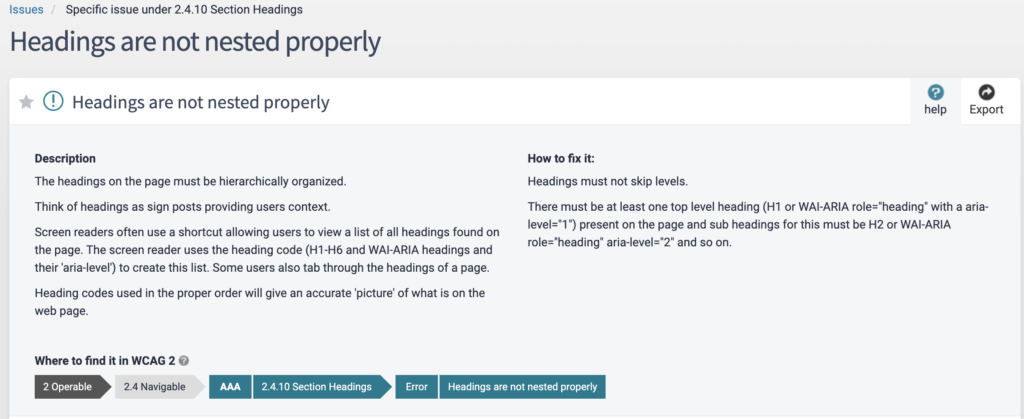
Then click “See all issues” under the “Fix These Issues To Improve Your Score” section. This will take you to a list of all the flagged Accessibility issues on your site. Clicking one of these will take you to a page explaining the issue as well as how to fix it and the pages on your site where it occurs.

You can access a full list of issues from the “Issues” section of the side menu. This interface displays the issues based on their Level (A, AA, or AAA). To see only issues you have the ability to fix, select “Editor” under the “Responsibility” dropdown menu.